요구 사항
이전글에서, 스크롤을 올리면 카드가 겹치는 것 처럼 움직이게 하고싶을 수도 있다.(개인적인 의견은 position sticky를 활용한 예제에서 사람들은 이런 방식을 더 많이 설명하는 것 같다.)
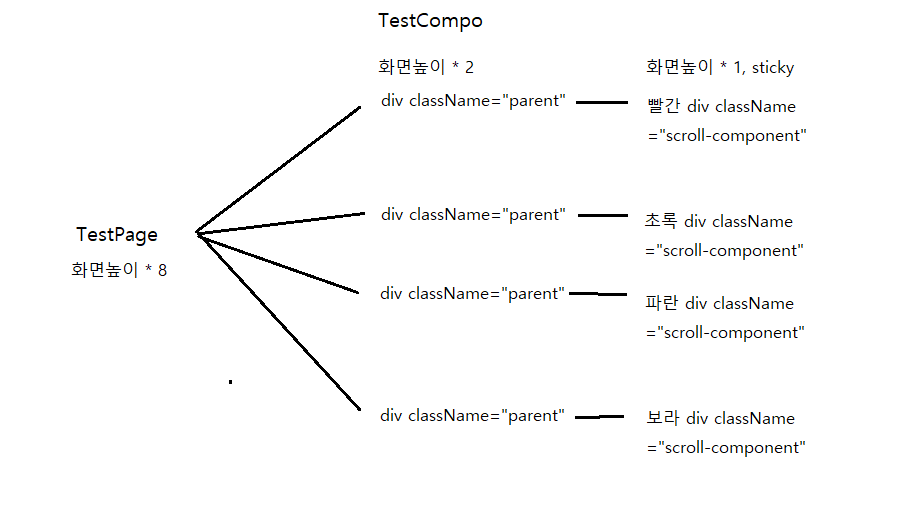
기존 컴포넌트 구조

그림으로 이런구조로 설명할 수 있다.
height가 화면크기 * 8인 페이지안에 화면크기 * 2인 parent div가 4개 있다.
각 parent div안에는 화면크기 * 1인 scroll-component div가 있다.
기존에, sticky속성은 scroll-component안에만 정의돼있다. 스크롤을 내리면 각 배경색 컴포넌트가 자신의 부모div(parent)안에서만 sticky속성을 갖는다. 배경색 컴포넌트는 부모div밖을 벗어날 수 없다. 부모div안에서만 스크롤에 의해 끌려다닌다.
간단한 해결 방법
그렇다면, 각 배경색컴포넌트가 parent div영역 밖에서도 끌려다니게 하면 된다. 다르게말하면, parent div 역시 스크롤에 의해 끌려다니게 만들면(sticky), 배경색 컴포넌트도 자동으로 끌려다니게 될 것이다.
parent div의 부모컴포넌트는 TestPage이므로 요구사항을 충족할 수 있게 헤준다.
소스코드
css
.scroll-component {
width: 100%;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
position: sticky;
top: 0;
}
.parent {
width: 100%;
height: 200vh;
position: sticky;
top: 0;
}.parent만 수정해주면 된다.
왜 빨강 배경색이 나머지 컴포넌트들을 가리지않고, 스크롤을 내릴때 나중에 나오는 컴포넌트가 이전 컴포넌트를 가리게 동작하는 건가요?
x(가로),y(세로)뿐만 아니라, z(앞뒤)의 개념도 있다.
HTML문서상에서, 자동으로 나중에 나오는 요소가 더 앞에 있게 컴포넌트를 랜더링한다.(앞에 있다는 것은 뒤에있는 컴포넌트들을 가릴 수 있다는 것을 의미한다.)
만약 필요하다면, z의 값을 css z-index속성을 이용해 바꿔줄 수 있다.
'개발' 카테고리의 다른 글
| css react프로젝트에서 스크롤바로 인한 잉여부분이 생길 시 해결법 (0) | 2023.12.09 |
|---|---|
| 아니, 왜 컴포넌트 사이즈 얻어오는 hook이 이상해진거지? width와 height가 둘다 0이야 (0) | 2023.11.20 |
| React로 스크롤 기반 인터랙티브 웹 만들기 2 인터랙션 (2) | 2023.10.17 |
| React로 스크롤 기반 인터랙티브 웹 만들기 1 목적, 레이아웃 (0) | 2023.10.15 |
| Redux와 Redux ToolKit사용하기 (1) | 2023.08.17 |